Hi, I am Nicolas Polomack, an EPITECH student currently in my 4th year.
I am currently studying for an Advanced Computer Science MSc at the University of Kent, at Canterbury in the UK.
I'm really interested in software architecture and how to best design a system that allows for ease of use and expandablility while still maintaining efficiency and I'm trying to reflect this in the projects I do.
Background studies
Currently: Student, EPITECH Strasbourg, 5th year — 2016 - expected 2021
Computer Science school, Epitech, Strasbourg.
5-year curriculum, currently in 5th year.
Grade Point Average (GPA): 3.65 out of 4.00
University of Kent, Canterbury, United Kingdom — 2020
Master of Science with Merit in Advanced Computer Science.
Lycée Fustel de Coulanges, Strasbourg, France — 2016
General Scientific Baccalaureate, with honors.
Experience
Intern developer, ITS Future, Strasbourg — Apr 2019 - Jul 2019
Intern full-stack developer at ITS Future, working on an IoT platform built using TypeScript.
Using technologies like message queues and libraries like TypeORM, NestJS, Angular, and more.
Teaching assistant, EPITECH Strasbourg — Jan 2018 - Jul 2018 / Sep 2018 - Mar 2019
Teaching assistant EPITECH Strasbourg, assuring educational support for 1st and 2nd-year students
and supervise the different educational activities.
Internship teaching assistant, EPITECH Strasbourg — Sep 2017 - Jan 2018
Internship as a teaching assistant at EPITECH La Réunion for its opening year.
I was the only assistant there, working directly with the local pedagogical director.
Skills
Programming languages
Some of the languages I used during my curriculum were:
C:A lot of it, and I love it. It's a very nice lightweight low-level language, despite being unsafe.C++:Quite a lot as well, but I find that developer experience could be better in the language.Rust:High-level abstractions, low-level performance and guaranteed memory safety, pick three.
My favorite language of all-time and definitely one of the most promising languages currently.
I am actively using it for a lot of my personal side-projects.Haskell:My first functional language and I really like the paradigm.
In fact, I chose most of my EPITECH's 3rd year projects to be Haskell projects.
It had a lot of influence on my coding practices in any language.Javascript:The funniest yet the most popular (and I would say practical) language of all time. I love the language and its ecosystem.Python:Primarly for mathematical or cryptography-related projects because of its ease of use.
Foreign languages
French: Native speakerEnglish: C1 (Professional level)Spanish: A2 (Learning level)
Some projects I have done
42sh
Github repository: https://github.com/Hirevo/42sh
The 42sh is an advanced Unix shell implementing pipes, logical '&&' and '||', aliases, auto-completion, history, globbing, backticks (or magic quotes) and other features written as a group of 5 students in C.
It has become my default shell ever since and I maintaining it actively.
Raytracers
Github repository (raytracer1): https://github.com/Hirevo/raytracer1
Github repository (raytracer2): https://github.com/Hirevo/raytracer2
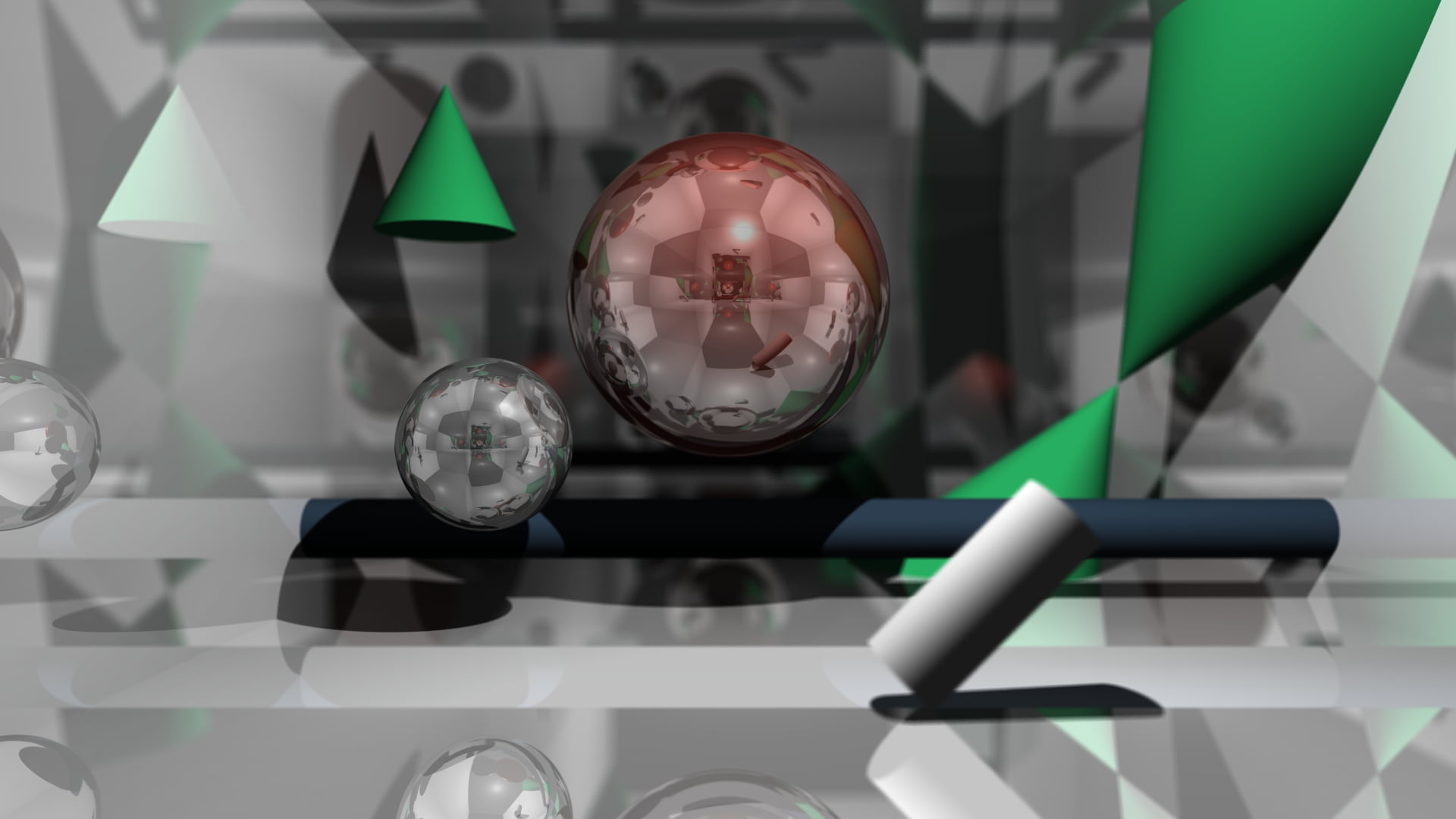
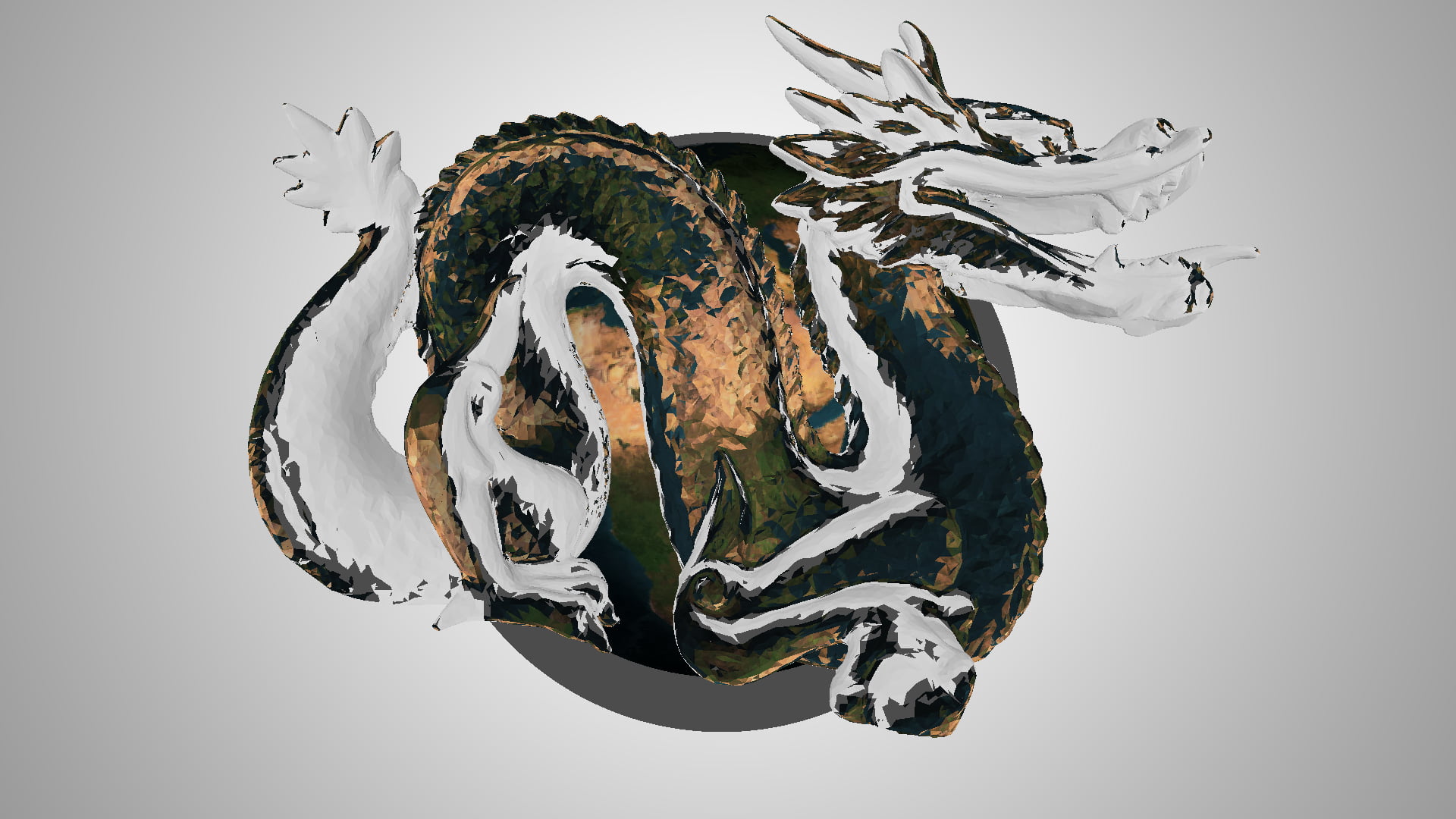
These two projects aimed at writing a raytracer implementing effects like depth-of-field, soft shadows, reflections/refractions, 3D anaglyph, etc... and uses techniques such as multithreading and network clustering to accelerate computation times. raytracer1 was written by myself alone and raytracer2 was built as a group of 4 students, both in C.
Image rendered with raytracer1: 
Image rendered with raytracer2: 
Zappy
Github repository: https://github.com/Hirevo/Zappy
This project is about implementing a game as the combination of:
- A server, who serves as the game master and implementer, implemented in C.
- an AI who can connect to the server and attempt to win the game, implemented in Python.
- a graphical interface to visualize the AIs playing the game, implemented in HTML/CSS/Javascript.
Dashboard
Deployed live at: https://dashboard.polomack.eu
Github repository: https://github.com/Hirevo/app-dev-dashboard
This is a dashboard application, built without any framework, upon native browser technologies like Custom Elements, ES6 modules and the HTML <template> element (via lit-html).